
How To Use Storyboarding: UX designers employ various research techniques to develop high-finish products, including contextual queries, interviews, and workshops. Using personas and wireframes, they convey their ideas and conclusions to all of those other teams by turning research results into user tales and flows.
Designers are only able to produce better things when they understand what their clients are dealing with and just how their goods can enhance their lives. How To Use Storyboarding.
What Is A Storyboard, And How Does It Help?
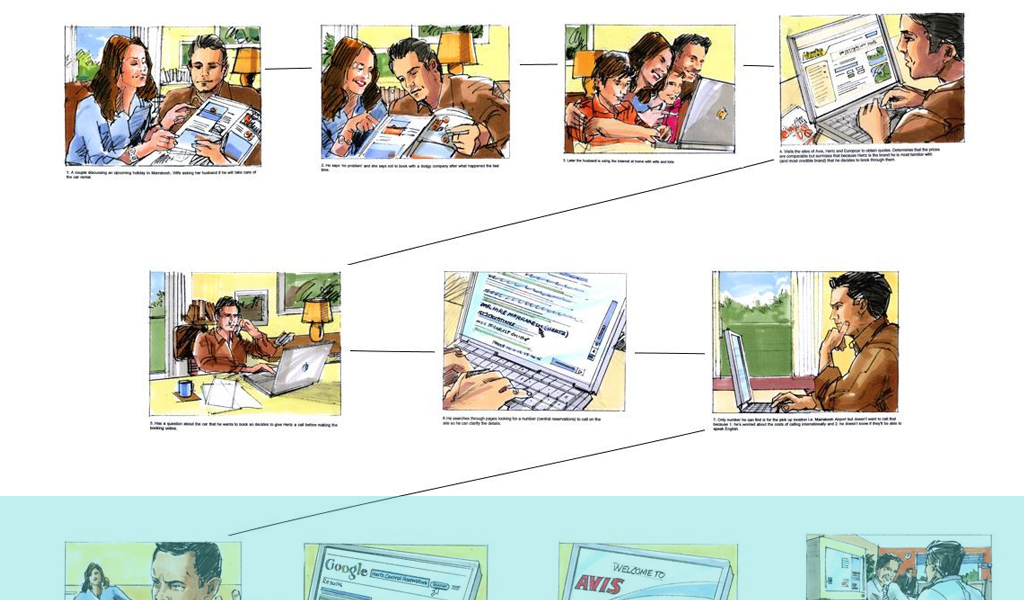
Utilizing a storyboard, you might visually illustrate the advancement of a story. An event’s process and feelings might be taken inside a photograph or video. It’s a concept Disney Studios coded in the 1930s once they employed it to exhibit the flow of the story.
In consumer experience design, storyboarding is a technique for visualizing and exploring a user’s knowledge about your products. By studying how people build relationships, you might have a clearer picture of building an engaging story.

Visualization
Visualizing a person’s experience helps others grasp it more clearly than just reading about it in writing.
Memorability
According to research, stories are 22 times more memorable than mere facts. Your team will retain more information if you utilize a storyboard to illustrate users’ behaviors.
Engagement
Storyboarding is a powerful tool for getting your research results in front of a broad audience. Your team will be more interested in the results of your UX study if you give it a human face.
How To Create A Storyboard: Step-By-Step Guide
A storyboard could be a complex undertaking, to start with. However, How To Use Storyboarding bear in mind that they’re the very best utilized as a minimal-fidelity artifact out on another need a ton of labor to create.
It’s necessary to follow all six of these steps for effective storyboarding:
1. Gather Your Data
The top part of designing a storyboard would be to decide which data sources you’ll utilize. Included in this are user interviews, usability testing, and stats.
Should you haven’t collected data yet or wish to utilize storyboards as a tool for brainstorming, you could make one without them.
2. Select The Fidelity Level
Sketches can be utilized during brainstorming sessions to share a predicament or sequence quickly. You may also use sticky notes to create storyboards together during these brainstorming sessions to get the input of everybody around the team.
Discuss the time frame and also the actions the user follows. Place a sticky note on every step and hang it on the whiteboard or perhaps a wall while you discuss it.
Don’t separate the audience into various subgroups with distinct topics that must definitely be aggregated. Rather, concentrate on a measure at any given time to help keep the discussion informational.
3. Define The Fundamentals
Define the persona and also the situation or user narrative that’s being portrayed. To avoid your storyboard from being disjointed, make certain every scenario is particular and corresponds to one user route.
Conserve a one-to-one rule for complicated, multipath scenarios: one storyboard for every path. Various kinds of user journeys is going to be proven inside your storyboards.
4. Plan Out Steps
Before beginning with the storyboard template, please write down the steps and link them with arrows.
5. Create Graphics And Add Descriptions To Them
While strong artistic talents might help you create a storyboard that appears enjoy it belongs inside a comic, they aren’t essential for creating a highly effective one.
Summary sentences with associated captions may communicate extra information. Another advantage of low-fidelity sketches or sticky notes, they enable you to sketch out ideas. You will be able to modify your storyboard in subsequent models if needed.
6. Distribute And Re-Run The Tests
Distribute your storyboard to your audience, whether your internal team or project stakeholders and obtain comments. Iterate over a few of these processes if needed to boost the artifact.
Key Takeaways
In UX design, storyboarding is a terrific way to take the suggestions into existence before beginning brainstorming together with your team people.
A far more engaging and wonderful experience for everybody involved might be achieved via scenario-based PowerPoint. With time, it is apparent that you’ll want several storyboards to illustrate various occasions.